Думается, что все более-менее “продвинутые” пользователи знают, что одним из первых расширений для Firefox стоит ставить AdBlock Plus. Все знают, что парой щелчков мыши (добавлением подписки) можно избавить себя от подавляющего большинства рекламы в сети. Причём, в любом её проявлении.
Естественно, нельзя сделать абсолютно универсальный инструмент, поэтому иногда придётся дотачивать его под себя. Обычно, это сводится к добавлению простеньких правил для блокирования URL определённого вида, но иногда этого недостаточно.
И вот здесь большинство пользователей сдаётся. Мало кто догадывается, знает и тем более использует расширенные возможности по блокированию и скрытию контента. Особенно мне хочется остановиться на скрытии элементов с помощью CSS-селекторов.
Зачем это надо? Например, иногда бывает проще скрыть элемент, в котором показывается реклама, чем блокировать сотню ссылок, откуда она подтягивается. Или чтобы подправить вид сайта после отсекания некоторых элементов дизайна xD
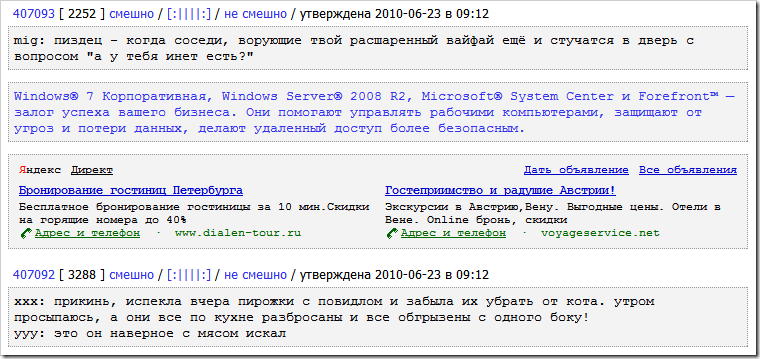
Для примера, возьмём всеми [не]любимый bash.org.ru. Вот как он выглядит в девственном виде, как его задумали создатели:

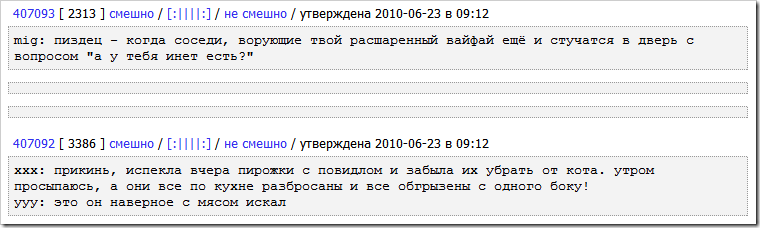
А вот так после включения AdBlock со стандартными правилами:

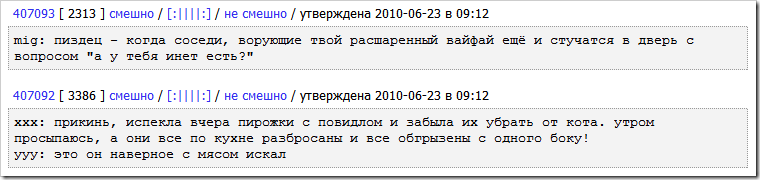
Не очень эстетично, правда? А если мы нажмём [Ctrl]+[Shift]+[E] и добавим новое правило скрытия элементов вида bash.org.ru##div.q>div:first-child:not(.vote), то в результате увидим вот это:

Вот ещё несколько полезных примеров:
icanhascheezburger.com##div#toprightad icanhascheezburger.com##div#rightskyad icanhascheezburger.com##div#leftcolumnad mail.ru##div.rb_body mail.ru##div.mf_smsTop iphones.ru##div.rc10 iphones.ru##div#sidebar>noindex:last-of-type iphones.ru##div#sidebar>noindex:nth-of-type(2) rutracker.org##div[id^="bn-"] rutracker.org##div.tCenter urod.ru##a[href^="http://loadpartners.com"] r.radikal.ru##embed#id_flbaner exler.ru##td#Counter exler.ru##div[id^="Banner"] membrana.ru##body>table>tbody>tr>td>table+table umap.ru##td.column-right>div:nth-of-type(3) ##div.item-body>div>a[href*="d.techcrunch.com/ck.php"]>img
Особенно радует, что использовать можно практически все возможности, предоставляемые CSS3. Подробности – в документации по AdBlock.

Добавить комментарий